As an AEM content author, you will sometimes notice that no components are available in the parsys (drag and drop area). You try to double-click on the parsys or try to view components on the component’s finder, and nothing shows up. This is because the page mis-configured to allow components to be used on the page.
Before we solve this issue, you must understand that AEM templates are made up of two different types of templates; static templates and editable templates. Static templates ensure that template structures are only created and modified by the developer, while editable templates are template structures that can be created and modified by the authors.
In this article, you will be given instructions on how to enable allowed components to be used on Static templates & Editable Templates.
- How to allow components to be use on Static Templates
- How to allow components to be use on Editable Templates
A. How to allow components to be use on Static Templates
After the creation of the page using a static template, follow the steps below to enable components. Please make sure the steps below are followed when you have the page opened.
1. On a static AEM template, you will realize that the parsys has no available components. From the component finder, you can find empty results.
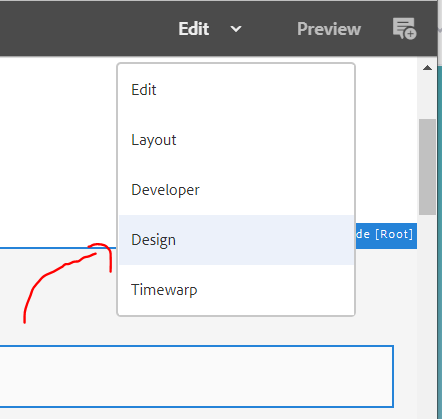
2. From the page, enter design mode by clicking on the top right drop-down button; select on “design” and the page will flash. (if not please refresh the page).
3. Click on the target parsys, and click on the page icon; this should make visible of Touch UI modal with options inside.
4. Select components via group or individual component’s that you would like to enable, and then click on save.
5. Making sure you refresh the page, and navigate back to “edit” mode (by clicking on the drop down in the top right hand side), scroll down to the page to the target parsys. Now you should see a + button when you click on it. In the component’s finder, you are able to see the available components too. At this point, you should be able to drag and drop components into the parsys.

B. How to allow components to be use on Editable Templates
After the creation of the page using an editable template, follow the steps below to enable components. Please make sure the steps below are followed when you have the page opened.
1. On a editable AEM template, you will realize that the parsys has no available components. From the component finder, you can find empty results.
2. From the top left options of the editor.html, click on the second icon. A drop down should be visible. Click on the “edit template” button, and you should be redirected to the editable template page.
3. From the editable template page, click on the target parsys; there should be some options made visible. Click on the icon that looks like a cog, and the components policies UI should be visible.
4. Polices UI
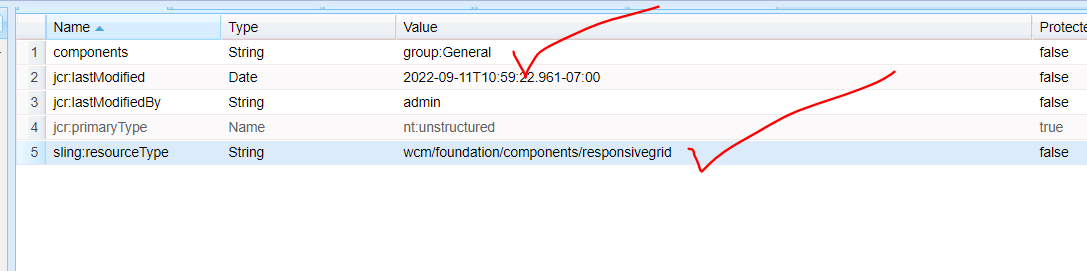
Editable templates handles allowed component’s configuration differently than static templates. They are defined with component policies. Component policies are configurations that is saved under /conf/my-product/wcm/*; and will be bound to a component. Unlike static templates, these configurations can be shared (which means that you can define a policy once, and re-use it over and over again without the overhead of redefining these again). When you see “Select Policies”, these are policies that are defined by either the developer or super author.
If your organization already configured some component policies, then some options will be visible, and if not, create your own! Most of the time, there will be some pre-configured options for you to select. Please understand that component policies are binding to one component (most common component policies be configured, will be the wcm/foundation/components/responsivegrid component (after all, this out of the box component created by Adobe allows content authors to drag and drop components on to the page).
In this scenario, we will create a new policy. We add in a title and description, so that in the future, other editable templates that are created can re-use this policy. Next select the component group of individual components that you will want to be allowed on the page. Click save.

















I have a page template problem. I have a site with pages that reference a template, but I can’t find that template under the “Templates” section in AEM. What would cause the template to not appear under, “Templates?”