A quick way to validate your AEM client libraries via registered clientlib categories is by using the AEM, out-of-the-box, “AEM Client Library Debugger Test Tool”.
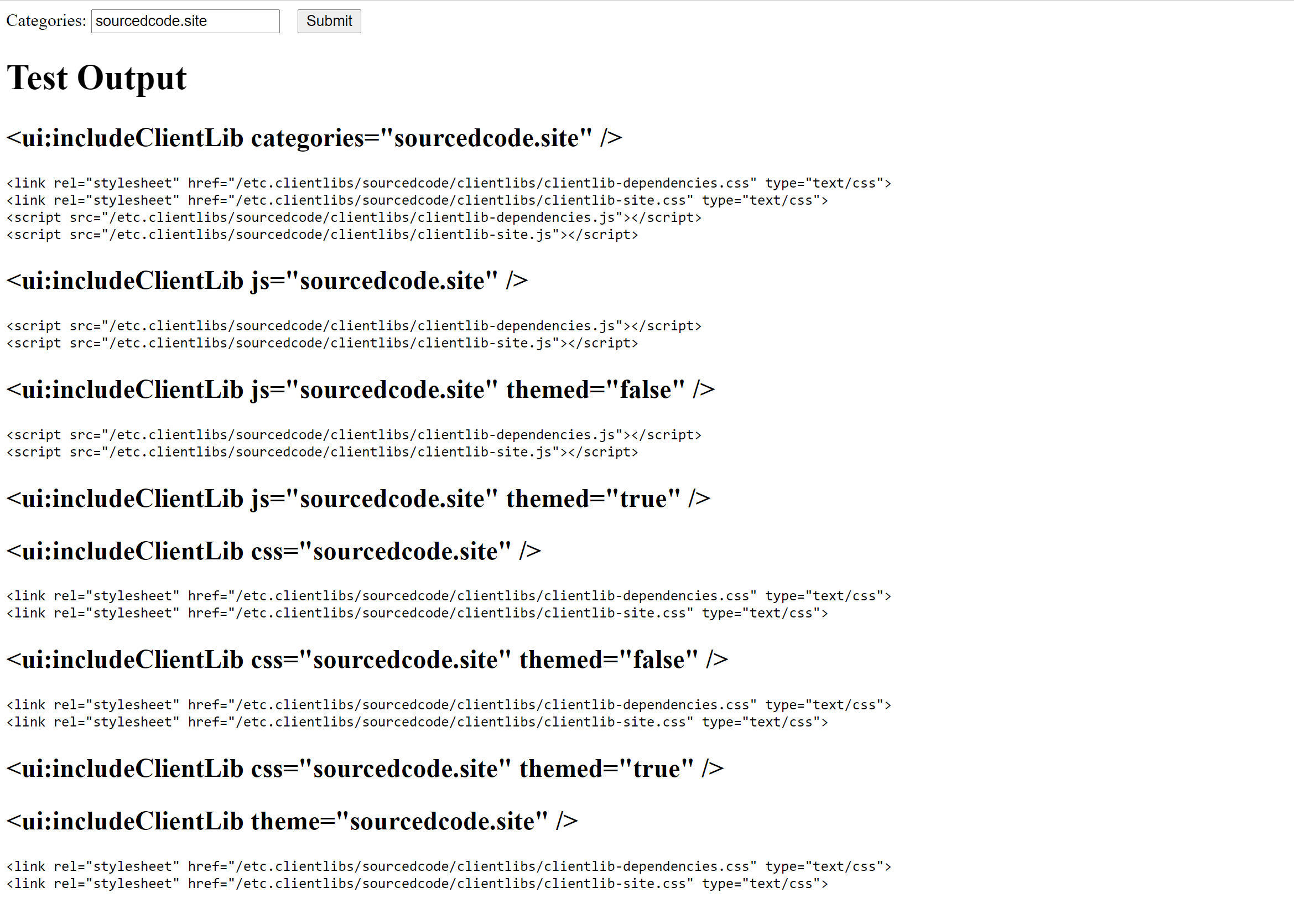
The tool is very bareboned. When you are on the tool page, you’ll find a Categories input field. Simply insert your to-be-tested clientlib category value here and press “submit”. Your results will show up at the bottom panel. This tool only allows you to test one clientlib category at once.
This tool is great because it will display the <link> and <script> blocks that will be injected into your AEM pages when the client library is being called.
Try it yourself! http://localhost:4502/libs/granite/ui/content/dumplibs.test.html.