As an AEM developer, we must prepare Touch UI dialogues within code, in the XML format. When it comes to reading the Granite UI 1.0 Documentation, it can be confusing; especially for new AEM developers. These new AEM developers are confused by how properties within the documentation are mapped and converted to XML entries.
This document will help you understand how properties within the Granite UI 1.0 documentation are mapped and converted to XML entries.
Quick Links:
- Understanding the Adobe’s Granite UI 1.0 Documentation
- Question: Example Hierarchy Explained
- Conclusion
Understanding the Adobe’s Granite UI 1.0 Documentation, textfield component:
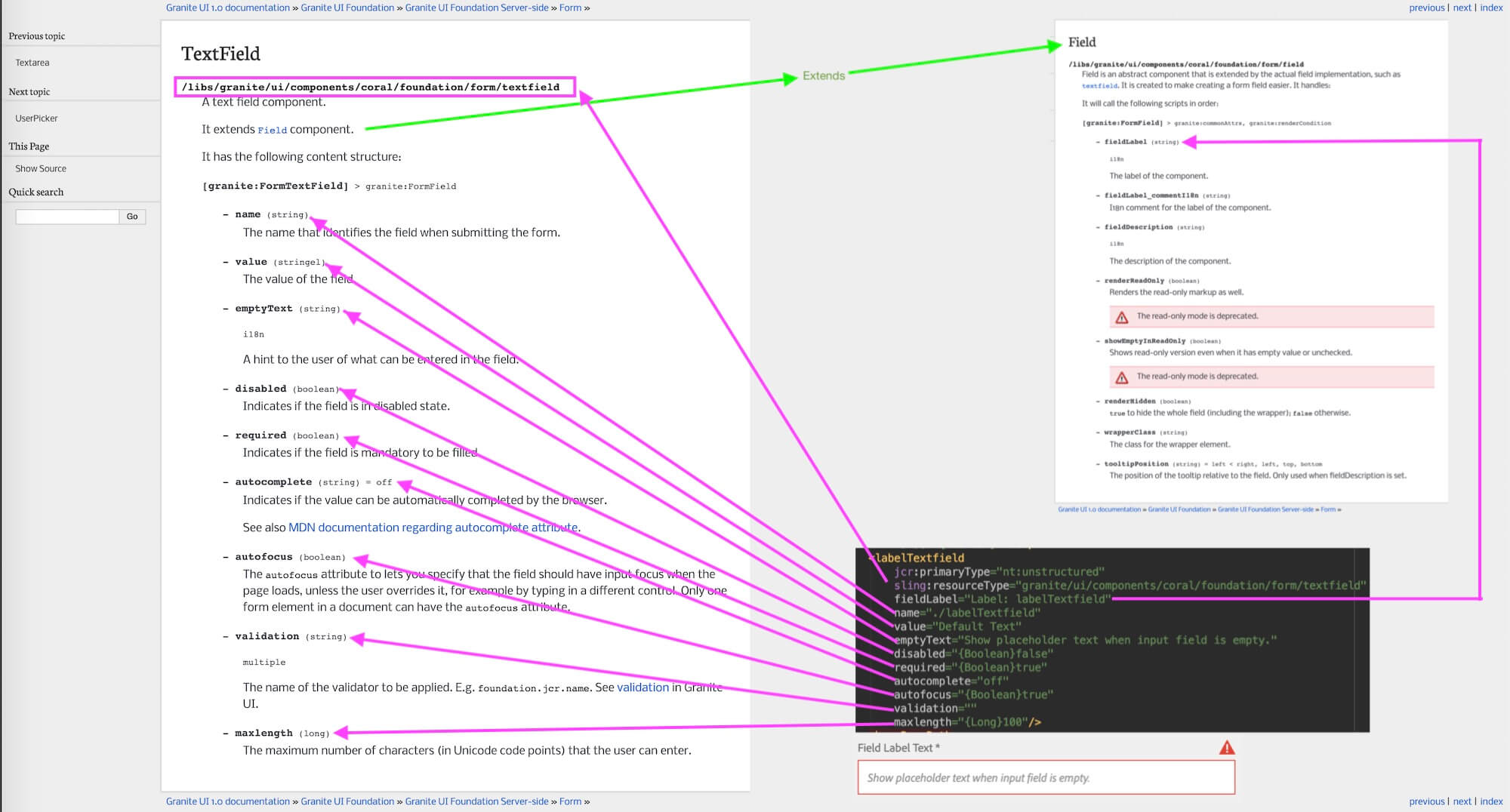
Before we jump straight to the code examples, let us understand how to convert Adobe’s Granite UI 1.0 Documentation to XML. When looking at an Granite UI 1.0 form component’s documentation, textfield component, we are presented with this page:
 We can see a couple of sections of the page:
We can see a couple of sections of the page:
- The component’s sling:resourceType reference.
- The details & description about the current form component. From what we can see, the textfield form element extends from the Field, abstract component; extended Field component also makes more property configuration available to the form component.
- The available configuration and properties for the form component.
a. Create a New textfield Component:
Once we understand the configurations and properties for the textfield form component, with XML, we can create a textfield component with the following. Note that the sling resource has a primary type of jcr:primaryType=”nt:unstructured”, as follows:
1 2 3 | <labelTextfield jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/textfield"/> |
b. Plug in the Necessary Properties to our textfield Form Component:
Next, using the Granite UI 1.0 documentation, we can simply plug in the necessary properties to our form component, sling resource.

Based on our requirements, we can copy properties from the Granite UI 1.0 documentation into our newly created component, within the XML:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <labelTextfield jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/textfield" fieldLabel="Label: labelTextfield" name="./labelTextfield" value="{String}Default Text" emptyText="Show placeholder text when input field is empty." disabled="{Boolean}false" required="{Boolean}true" autocomplete="off" autofocus="{Boolean}true" validation="" maxlength="{Long}100"/> |
To learn how to Creating a Basic AEM Touch UI Dialogue, check out this article.
Question: Example Hierarchy Explained
q: How can translate hierarchy examples diagrams within the Granite UI 1.0 Documentation?
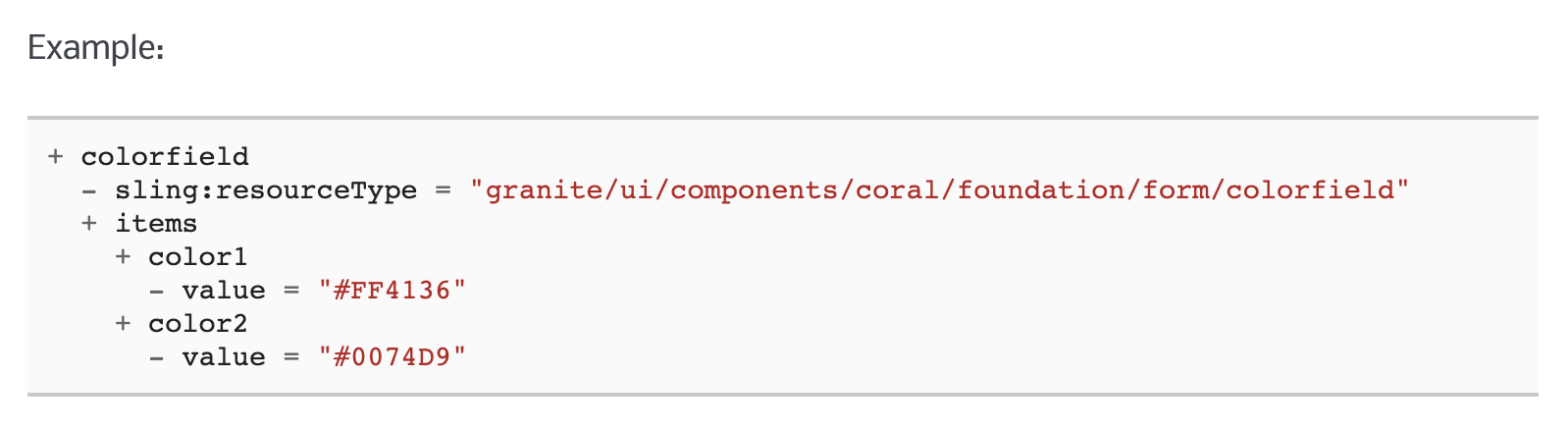
Example in such diagrams:

Translated XML, looks like:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <color jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/form/colorfield" name="./color"> <items jcr:primaryType="nt:unstructured"> <color1 jcr:primaryType="nt:unstructured" value="#FF4136"/> <color2 jcr:primaryType="nt:unstructured" value="#0077D9"/> </items> </color> |
Conclusion
I hope this article has been helpful. Other than the Granite UI 1.0 Text Field form component. There are many other form components you would be using based on your requirements. Have a play with all the form components available in the Granite UI 1.0 library. They are listed here:
Components:
- ActionField
- AdvancedSelect
- Autocomplete
- ButtonGroup
- Checkbox
- ColorField
- DatePicker
- Field
- FieldSet
- FileUpload
- Hidden
- Multifield
- NestedCheckboxList
- NumberField
- Password
- PathField
- RadioGroup
- Responses
- Select
- Switch
- Textarea
- TextField
- UserPicker