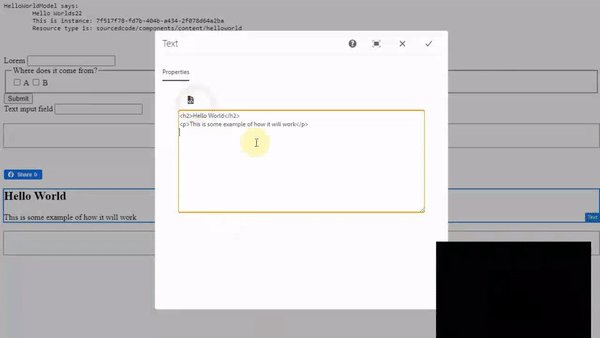
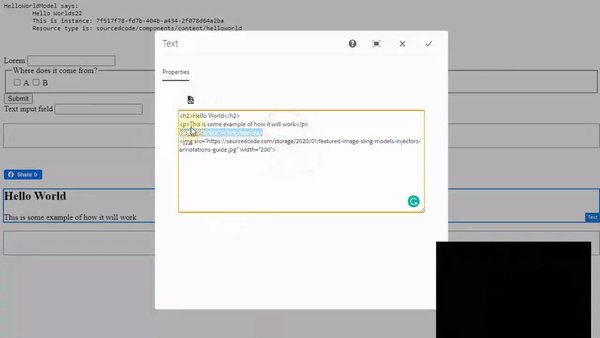
Sometimes we need to give our power content authors, the flexibility to review their HTML markup from the richText editor, so they can ensure that the semantics are looking as expected.
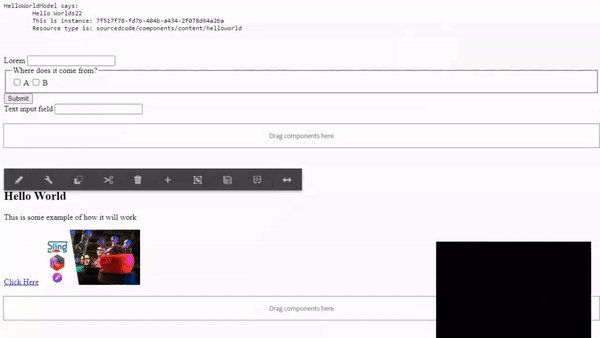
As AEM developers we are summoned to enable and deliver this requirement. In this article, I will provide a code example on how we can enable the code editor for the rich text editor. Technically, we call this feature the source edit when referring to this feature from the rtePlugins.
The source edit feature is actually a feature from the misctools rtePlugin. Simply add the rtePlugins > misctools with the feature set as sourceedit. Next add the toolbar configuration value of misctools#sourceedit, for the inline && dialogFullScreen node. See the code example below.
For sightly, make sure you use the context attribute, ${properties.text @ context=’html’}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <?xml version="1.0" encoding="UTF-8"?> <jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:granite="http://www.adobe.com/jcr/granite/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0" jcr:primaryType="nt:unstructured" jcr:title="Text" sling:resourceType="cq/gui/components/authoring/dialog" helpPath="https://www.adobe.com/go/aem_cmp_text_v2" trackingFeature="core-components:text:v2"> <content jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/container"> <items jcr:primaryType="nt:unstructured"> <tabs jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/tabs" maximized="{Boolean}true"> <items jcr:primaryType="nt:unstructured"> <properties jcr:primaryType="nt:unstructured" jcr:title="Properties" sling:resourceType="granite/ui/components/coral/foundation/container" margin="{Boolean}true"> <items jcr:primaryType="nt:unstructured"> <columns jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/fixedcolumns" margin="{Boolean}true"> <items jcr:primaryType="nt:unstructured"> <column jcr:primaryType="nt:unstructured" sling:resourceType="granite/ui/components/coral/foundation/container"> <items jcr:primaryType="nt:unstructured"> <text jcr:primaryType="nt:unstructured" sling:resourceType="cq/gui/components/authoring/dialog/richtext" name="./text" useFixedInlineToolbar="{Boolean}true"> <rtePlugins jcr:primaryType="nt:unstructured"> <misctools jcr:primaryType="nt:unstructured" features="[sourceedit]"/> </rtePlugins> <uiSettings jcr:primaryType="nt:unstructured"> <cui jcr:primaryType="nt:unstructured"> <inline jcr:primaryType="nt:unstructured" toolbar="[misctools#sourceedit]"/> <dialogFullScreen jcr:primaryType="nt:unstructured" toolbar="[misctools#sourceedit]"/> </cui> </uiSettings> </text> </items> </column> </items> </columns> </items> </properties> </items> </tabs> </items> </content> </jcr:root> |
I really think the code editor for the AEM richText editor Touch UI is really useful because, now power authors can review HTML elements that will be inserted into the page, making sure that they can fix syntax errors before publishing the page. In this way, it will keep the SEO team happy, and allow HTML elements on the page to be W3C compliant.
But however, with great power comes great responsibilities; enabling this feature will allow authors to add the markup they require.